Начиная с версии 3.0 Krita позволяет художникам работать с анимацией. Это замечательная новость для тех, кто хочет создавать видеоролики и мультфильмы.
Многим художникам хотелось бы попробовать свои силы в этом виде искусства. Создание анимации дело непростое и требует не только навыков рисования, но умения быть усидчивым, внимательным и терпеливым.
Анимация в Крита является покадрово растровой. Иными словами, пользователю необходимо прорисовывать кадр за кадром, чтобы при воспроизведении все это выглядело как настоящая мультипликация.
Чтобы появились вкладки и окна для работы с анимацией, необходимо изменить рабочее пространство на Animation. В плане рабочих пространств Krita очень похожа на другие графические редакторы. Чтобы пользователям было удобнее использовать различные возможности программы, были внедрены некоторые рабочие пространства.
Сделать это можно так: Окно (Window) → Рабочее пространство (Workspace) → Animation
После этого, на экране будет отображено все необходимое для настроек.
Чтобы создать новую кривую, откройте вкладку New Frame (Новый кадр) и кликните на Add Opacity Keyframe (Добавить ключевой кадр непрозрачности). Теперь Вы сможете изменять параметры непрозрачности напрямую. Добавляя или уменьшая ключевые кадры, можно заставить картинку исчезать или появляться. Кривая помогает полностью распределить ключевые кадры для плавной анимации.
Разберем работу с анимацией немного детальнее. Ее суть заключается в том, чтобы создавать ключевые кадры с важными деталями или позами, в которых находится персонаж. Обозначив ключевые точки, художник рисует картинку на кадрах, расположенных между ними. На профессиональном жаргоне это называется tweening или inbetweening.
В работе Вам помогут следующие вкладки:
Опыт и знания приходят с практикой. Поэтому очень важно освоить и практиковаться в создании базовой анимации. Рассмотрим пример с классическим вариантом - циклом ходьбы. Все, что нужно сделать - это нарисовать персонажа, который будет ходить. Такая тренировка поможет освоить программу и научиться базовым приемам.
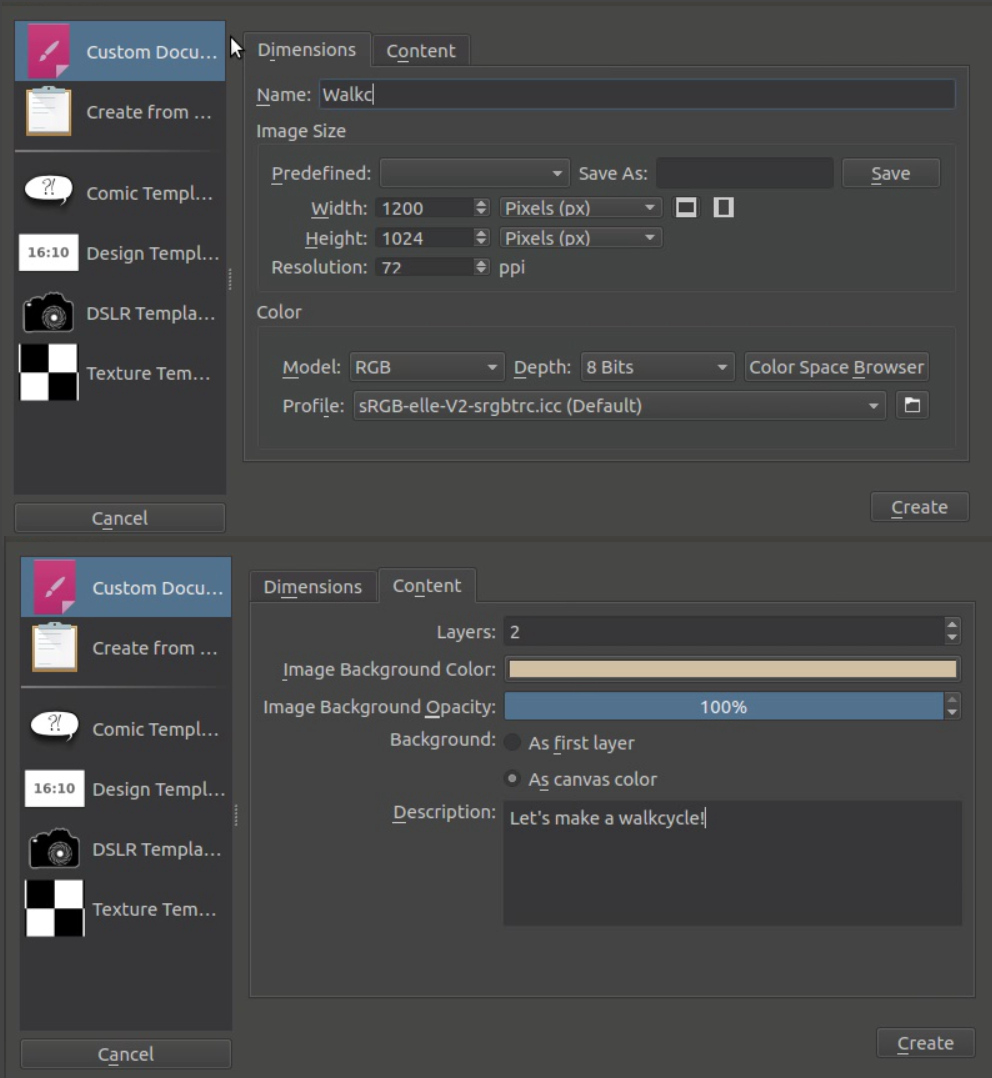
Для начала создадим новый файл.

Дадим название нашей анимации и выставим параметры разрешения. Оптимальными настройками будут: разрешение - 1280x1024, а dpi - 72.
После этого выберем цвет заднего фона. Выберите задний фон как цвет холста (As canvas color). Это означает, что программа сама зальет каждый пустой участок этим цветом. Данный параметр можно изменить в Image (Изображение) → Image Properties (Свойства). Это очень важно при работе с анимацей, ведь все фоны должны быть полупрозрачными.
Примечание:
Krita предлагает широкий спектр изменения мета-данных. Здесь есть и название, и описание, а также комментарии, которые помогут большой группе людей работать над одним проектом. Во время индивидуальной работы они могут и не пригодиться, но для команды подойдут в самый раз. Таким образом, члены одной группы смогут делиться своими мыслями и оставлять описания кадров, которые они создают. Это повышает эффективность их работы.
Нажмите создать (Create).
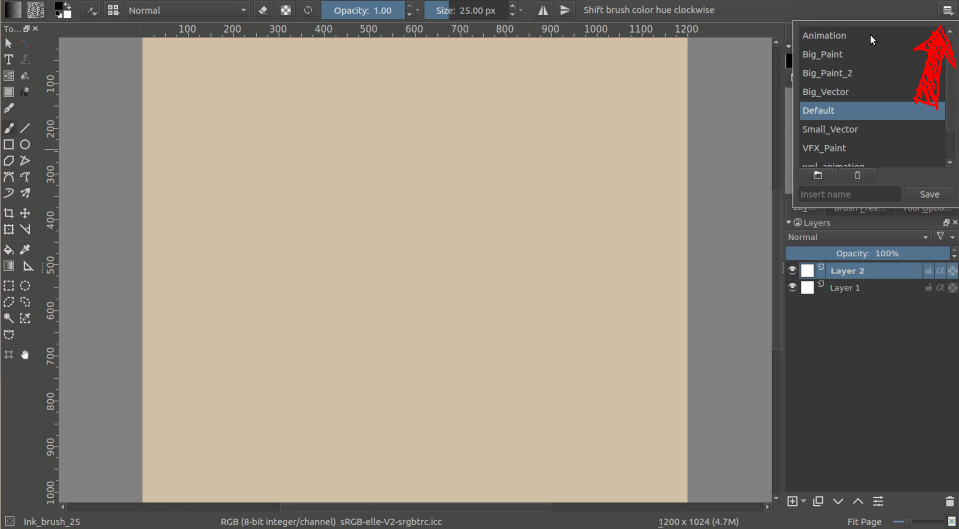
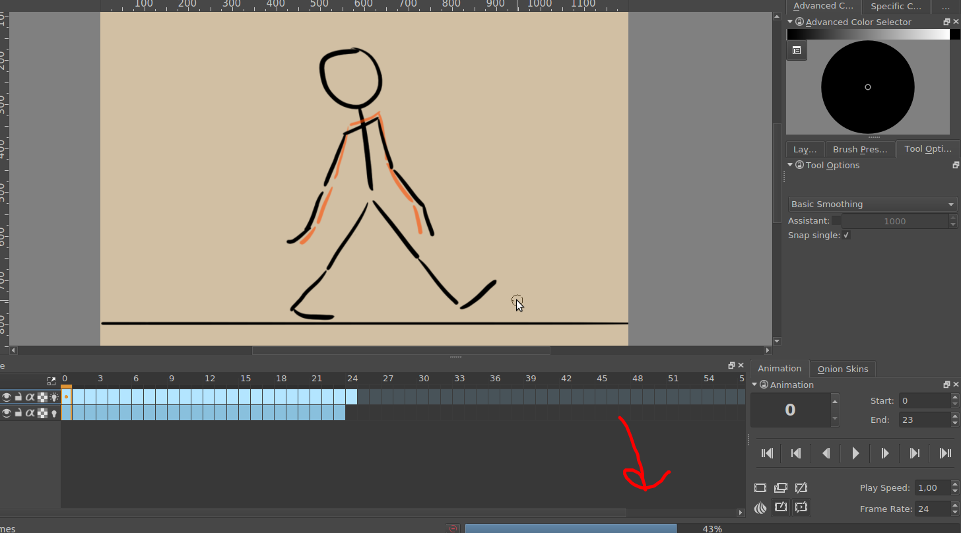
Чтобы быстро сменить рабочее пространство, кликните на значок в правом верхнем углу экрана и выберите Animation. Красная стрелка, представленная на скриншоте ниже, указывает на расположение необходимой кнопки.

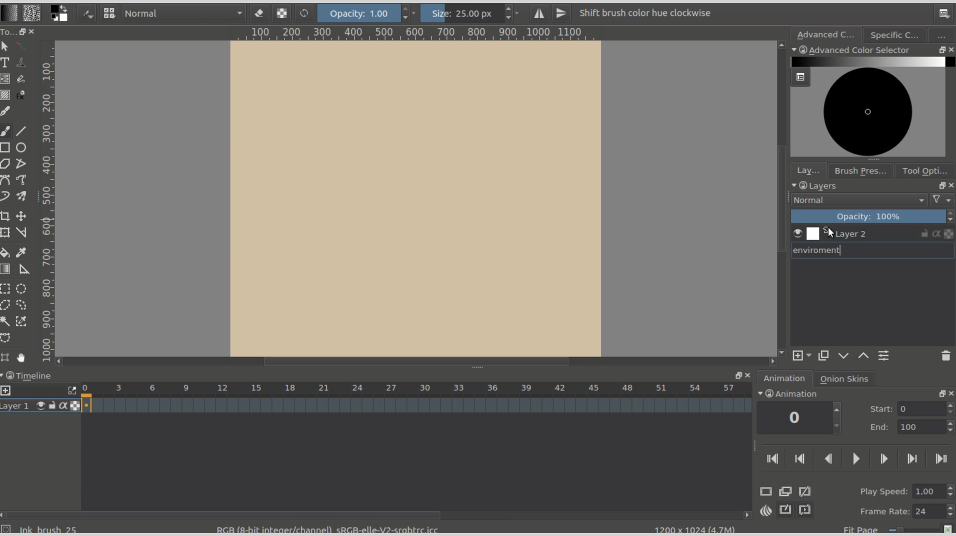
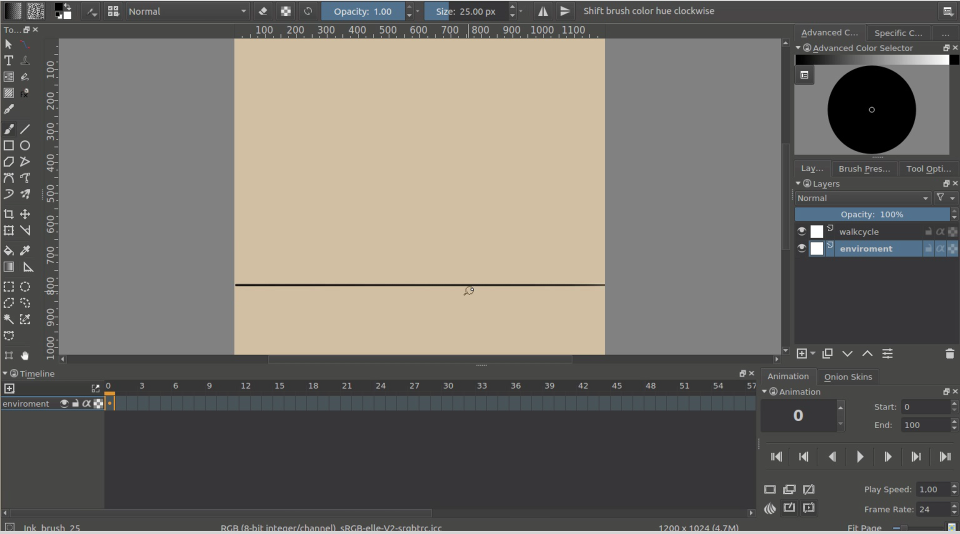
Окно станет таким. (Расположение панелей может меняться в зависимости от версии программы и личных настроек).

Теперь нам необходимо создать два прозрачных слоя. Назовем один “Environment” (Окружение), а другой - “Walkcycle” (Цикл ходьбы). Для этого дважды кликнете на их имена.

Слой “Environment” будет представлять среду, в которой находится наш персонаж. Можно нарисовать какие-нибудь декорации или дополнить изображение фоном.
Слой “Walkcycle” содержит иллюстрации нашего героя.
Используйте инструмент Straight Line Tool (Прямая линия), чтобы нарисовать горизонтальную линию. Это будет нашей Землей или любой другой твердой поверхностью.
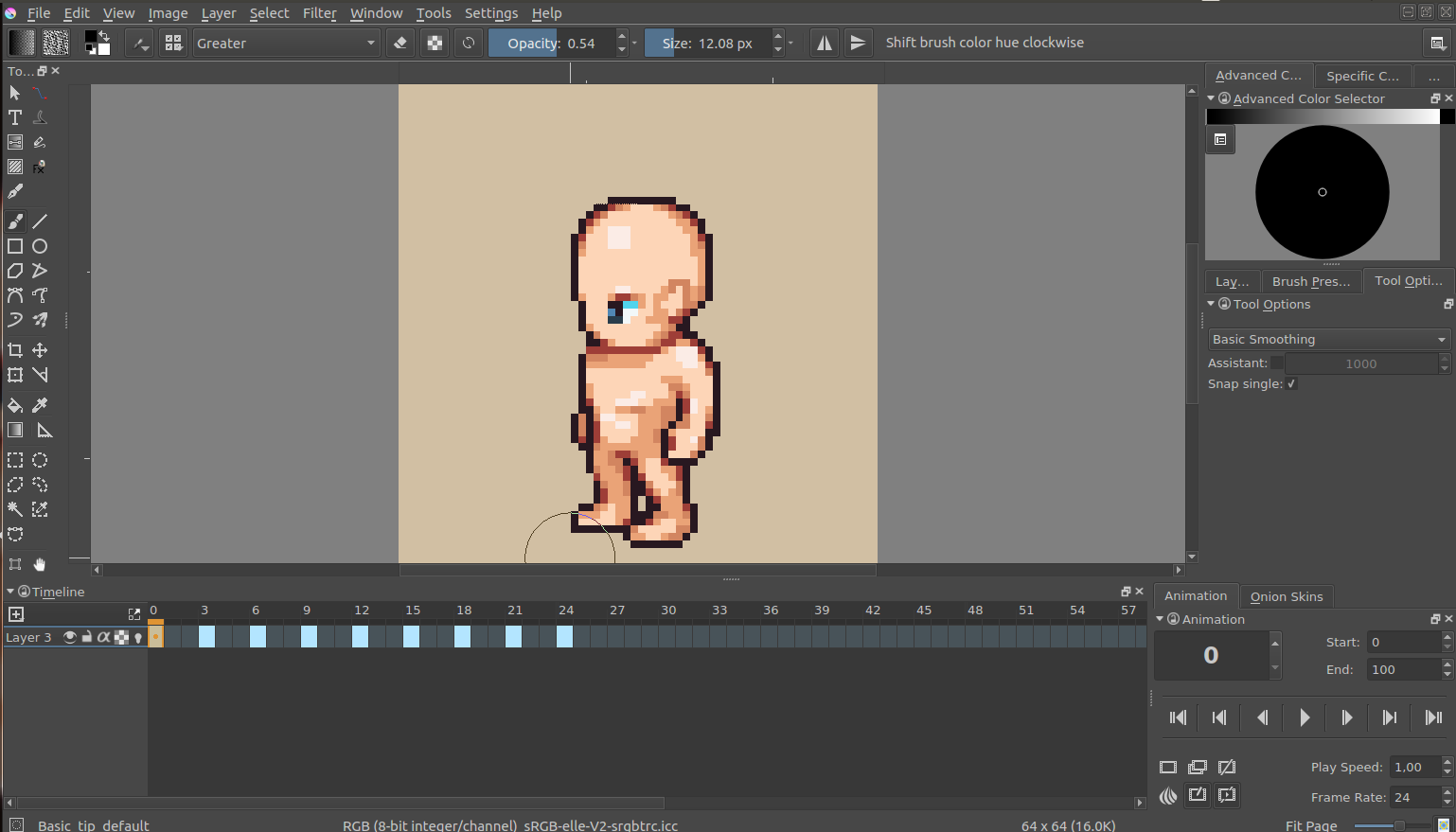
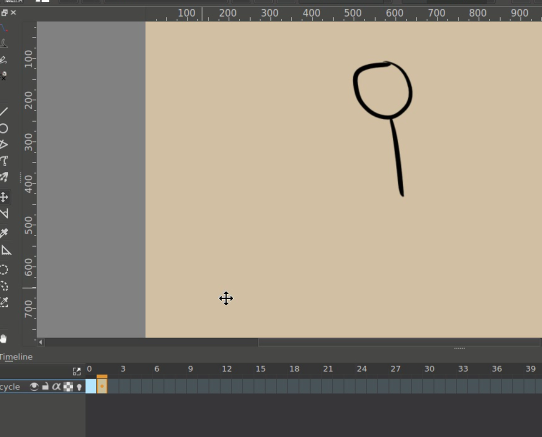
На слое “Walkcycle” Вам необходимо нарисовать голову и туловище. Сделать это можно любой кистью, какой Вам будет удобно.
Теперь даже если мы выберем новый кадр, он не будет анимирован, ведь Krita не распознает слой “Walkcycle” как анимированный. Нам необходимо, чтобы программа действовала именно так, как мы хотим.

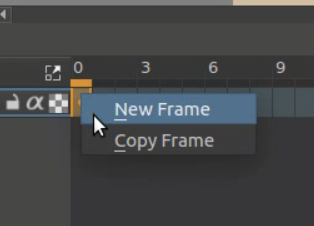
Поэтому сделаем его таковым, добавив слой на временную шкалу. Откройте контекстное меню путем нажатия правой кнопки мыши и выберите New Frame (Новый кадр).

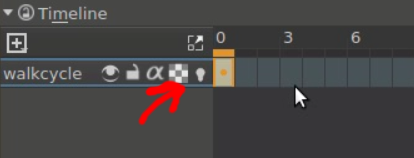
Вы поймете, что слой стал анимированным благодаря значку луковицы.

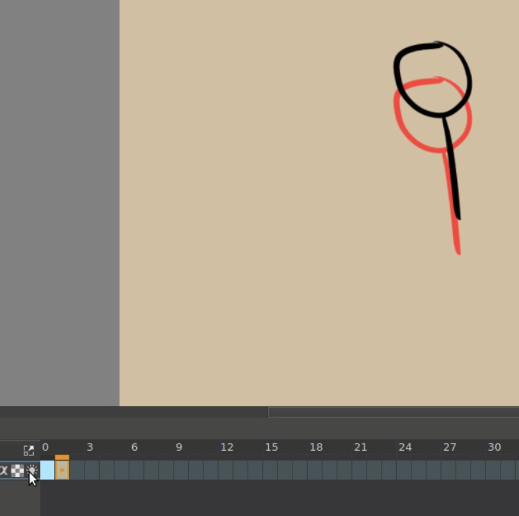
Используйте правую кнопку мышки, чтобы продублировать слой и перенесите его на второй кадр. Используйте инструмент передвижения и комбинацию Shift + ↑, чтобы поднять слой. Теперь мы видим, что слой полупрозрачный благодаря луковой коже (onionskinning). Предыдущий кадр будет выделен красным.

Примечание:
Программа принимает белый цвет не как прозрачный, поэтому убедитесь, что слой, на котором Вы рисуете, является полностью прозрачным. Старайтесь не допускать ошибок. В случае необходимости, Вы можете воспользоваться специальным фильтром Color to Alpha.
Идущие следом кадры будут отображены зеленым цветом. Все оттенки, которыми изображаются предыдущие и последующие кадры, можно настроить в соответствующих вкладках.

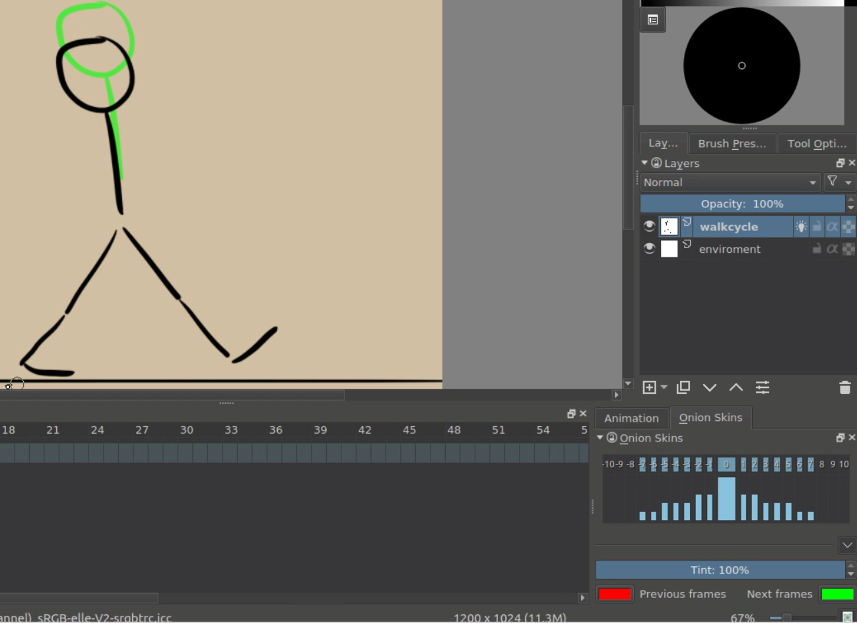
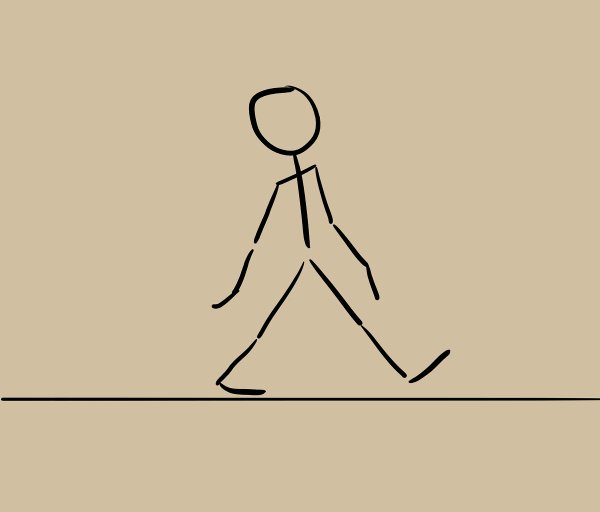
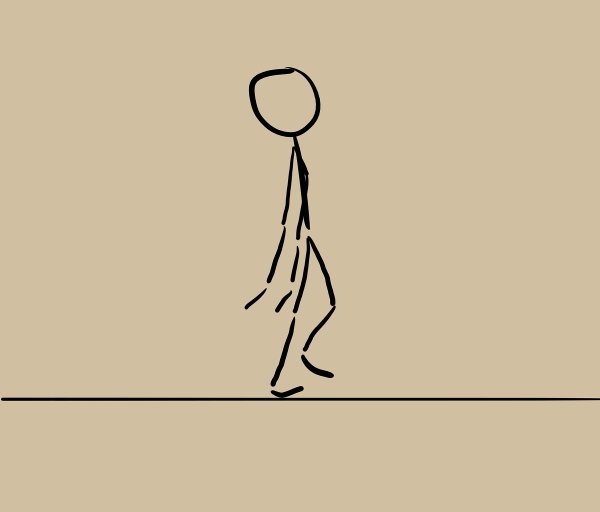
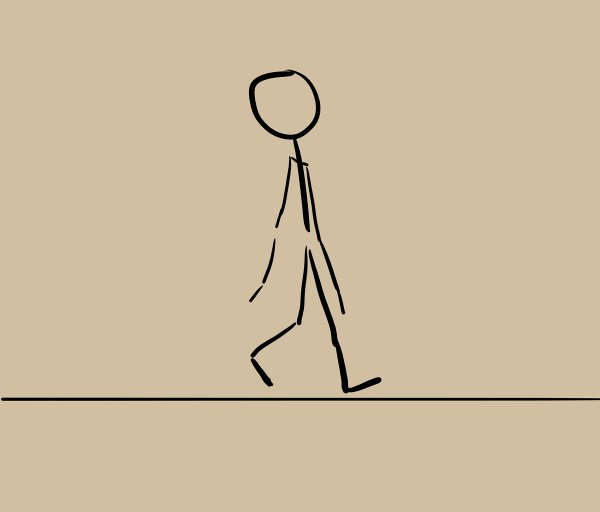
Теперь перейдем непосредственно к анимации. Нам понадобится два кадра. Они станут ключевыми в нашем коротком видео. На одном ключевом фрейме ноги должны располагаться как можно дальше друг от друга. На другом одна нога должна быть максимально вытянута. Это будет имитацией шагов.

Копируем их. Для этого можно использовать комбинацию Ctrl + правая кнопка мыши и перетаскивание.

Выделять кадры можно так же, нажав Ctrl + правую кнопку мыши.
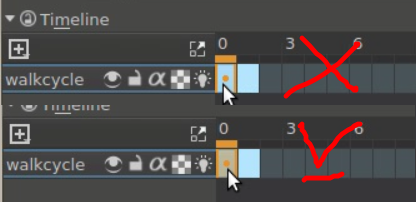
Копировать кадры можно другой комбинацией - Ctrl + правая кнопка мыши + перетаскивание. Однако стоит отметить, что первый кадр должен быть выделен оранжевым, иначе он не будет скопирован.
Должно получиться так:

Чтобы сдвинуть кадры и образовать немного пустого пространства нажмите Alt + Правая кнопка мыши и двигайте их. Это можно сделать разом.
Так как мы создали наши ключевые кадры и оставили немного места между ними, то теперь займемся inbetweening’ом и нарисуем кадры между ключевыми.
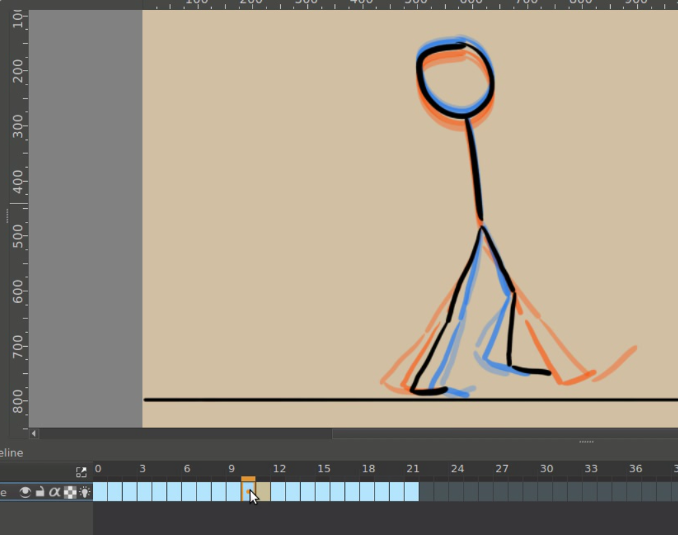
Чем больше кадров, тем тяжелее делать их похожими друг на друга. Нарисуйте плавные движения ног на каждом кадре, будто бы нарисованный персонаж и вправду шагает. Пройдитесь пару раз сами и внимательно проследите за движением Ваших ног.

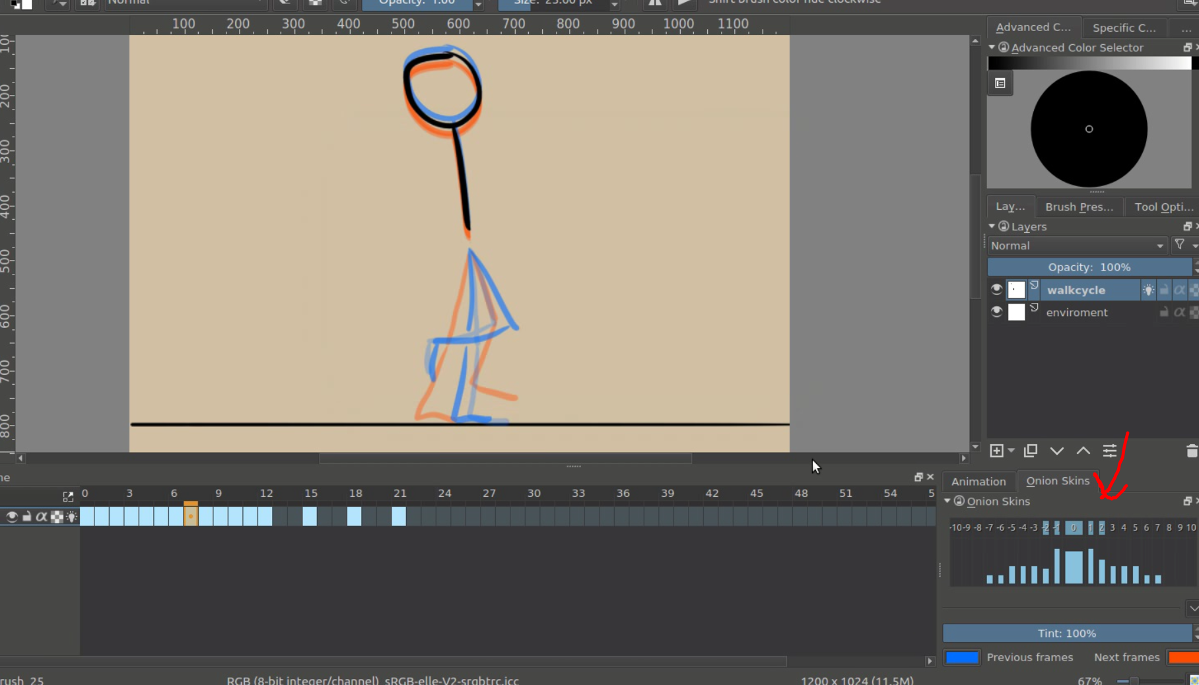
Параметры onion skin можно изменить в специальной вкладке. Здесь Вы можете настроить количество видимых кадров, их цвета и уровень непрозрачности.

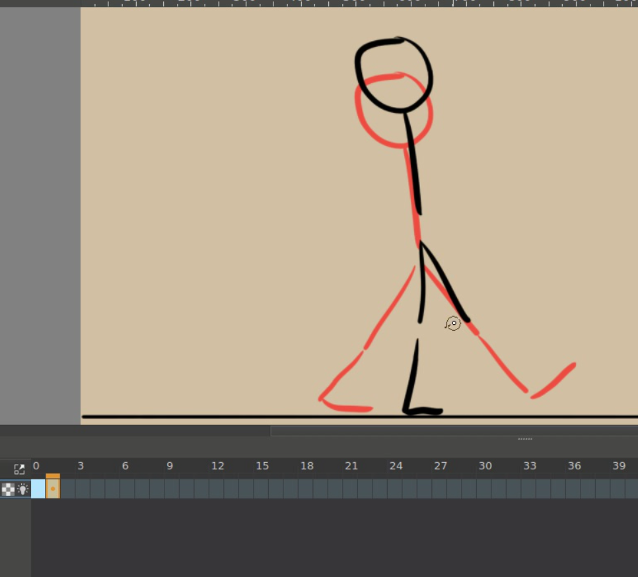
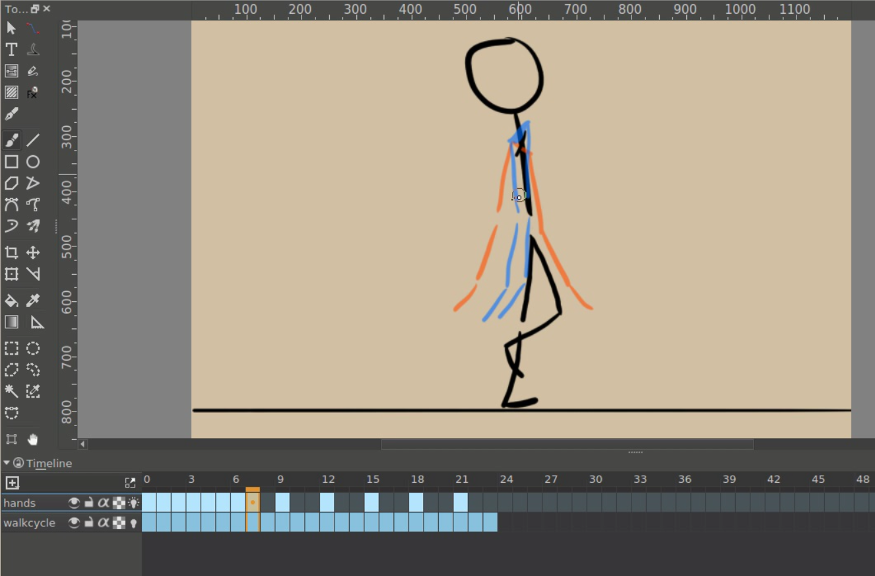
Теперь анимация выглядит немного более естественной и плавной.
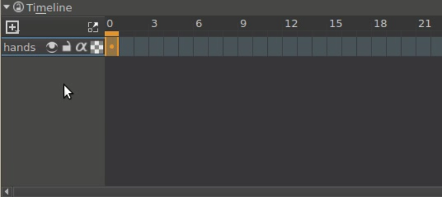
У нашего шагающего человечка кое-чего не хватает - рук. Давайте нарисуем их на отдельном слое.

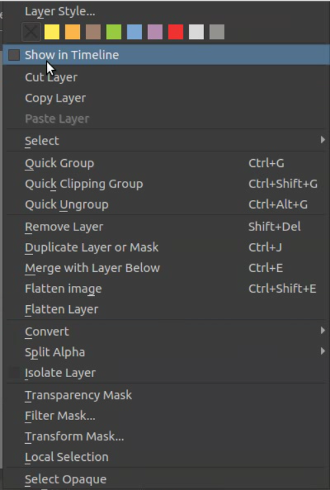
С временной шкалы исчезли предыдущие фреймы. Не пугайтесь! Это специальная особенность программы, которая помогает облегчить работу, ведь специалистам иногда приходится сталкиваться с большим количеством слоев. Поэтому программа временно скрывает неиспользуемые. Вы можете добавить их вручную. Кликните правой кнопкой мышки и нажмите Show in Timeline (Показывать на временной шкале).


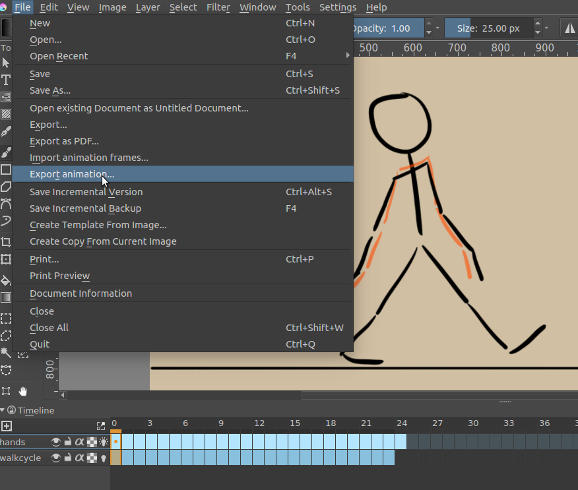
Готовую анимацию можно экспортировать в отдельный файл. Нажмите на вкладку Файл (File) → Экспортировать анимацию (Export Animation).

Krita может экспортировать только отдельные картинки, поэтому рекомендуется сохранять кадры в формате PNG в одну отдельную папку.

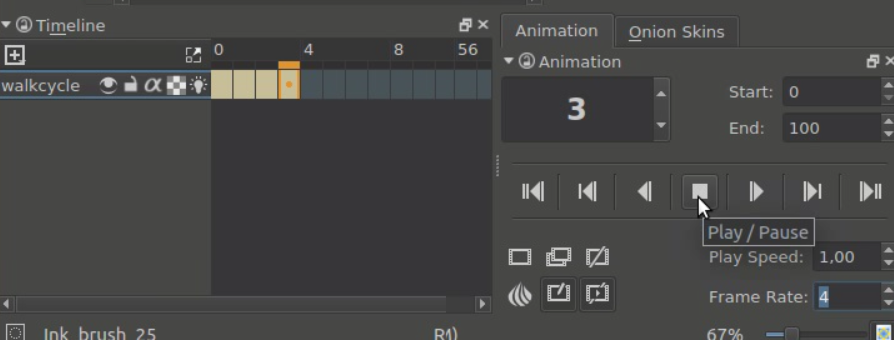
Процесс экспорт отображен на специальной панели с процентом.
Картинки будут сохранены в правильном порядке с соответствующими именами и номерами.

Используйте какую-нибудь программу для создания файлов формата GIF (GIMP, ImageMagick). Так Вы сможете собрать все свои файлы воедино.

Обновление:
В версии Krita 3.1 добавлена функция, которая позволяет рендерить анимацию.
В редактор также можно импортировать готовые кадры. Покажем данное действие на примере спрайтов из Open Game Art (Это мужская походка Libre Pixel Cup).
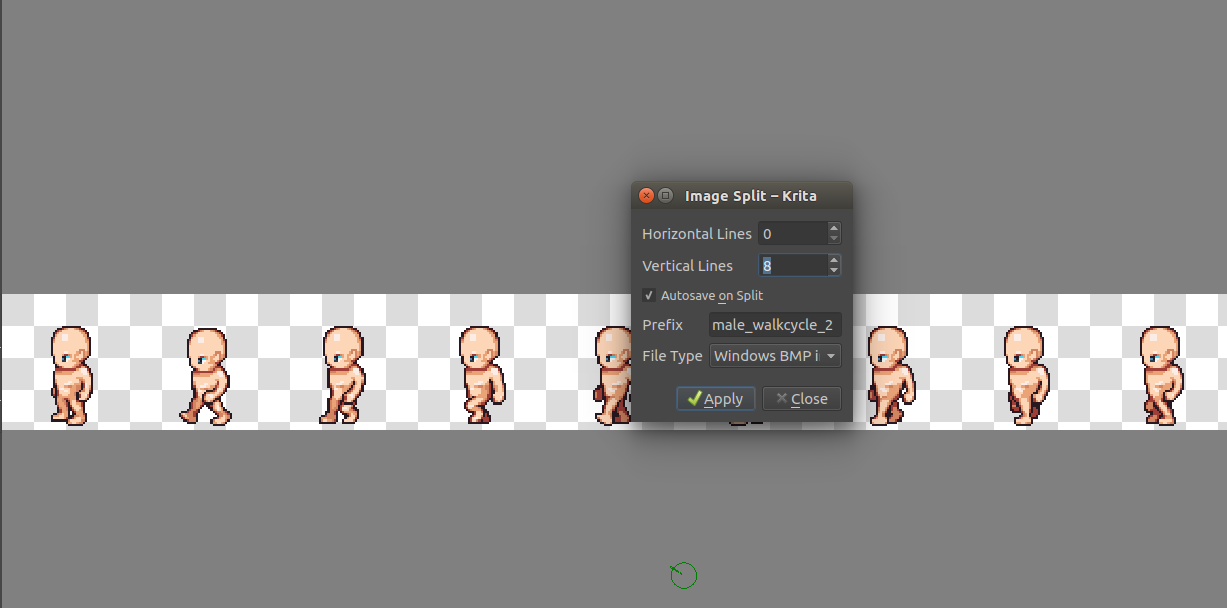
У нас есть лента с изображениями, нам нужно разделить ее. Image (Изображение) → Split Image (Разделить изображение). Сделайте 8 вертикальных разрезов и 0 горизонтальных, так как спрайтов всего 9 в одном ряду. Сохраните все в формате PNG.

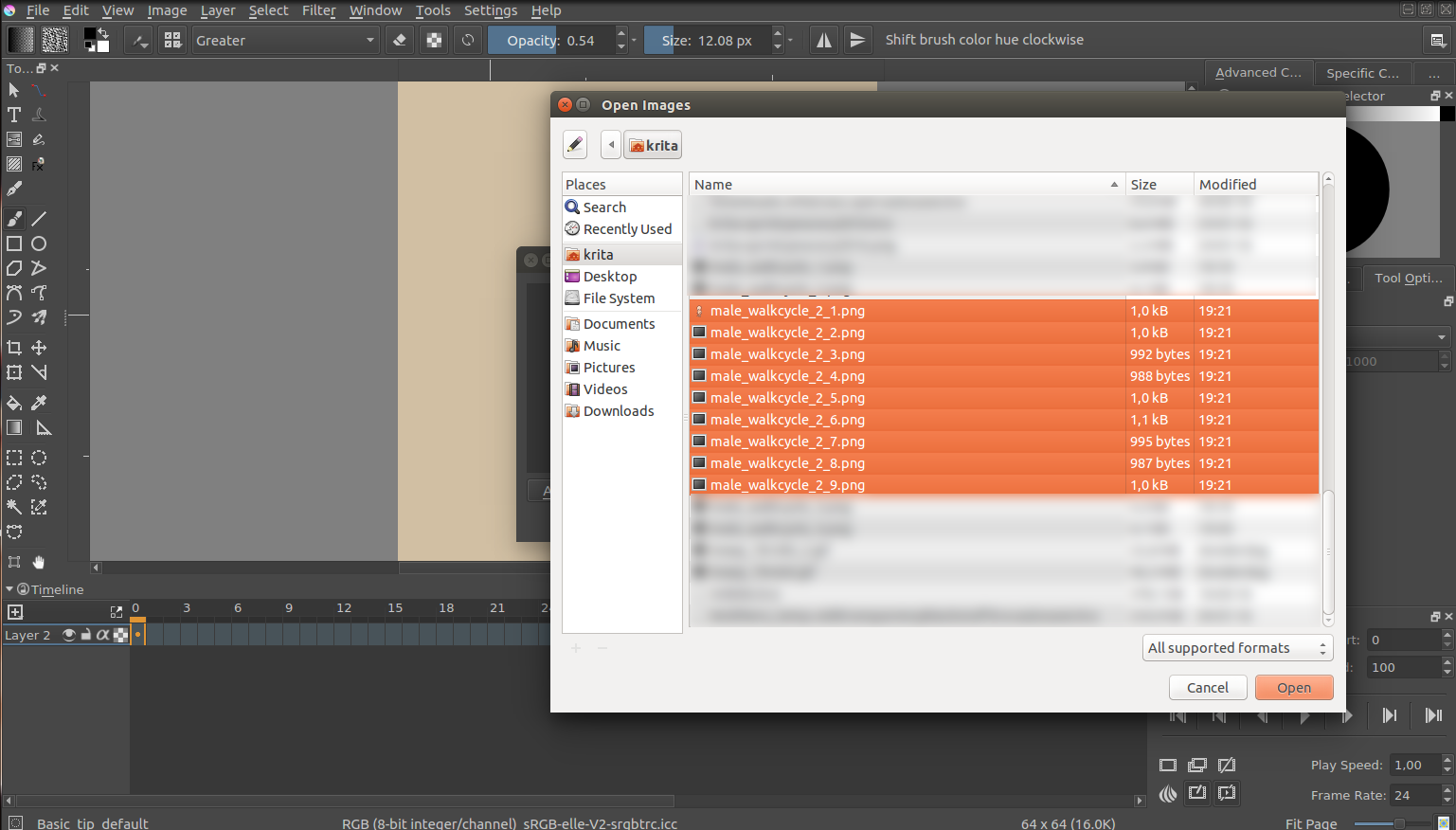
Создайте новый холст и кликните на File (Файл) → Import Animation Frames (Импортировать кадры анимации). После нажмите Add Image (Добавить картинку), выделите все разом и вставьте.


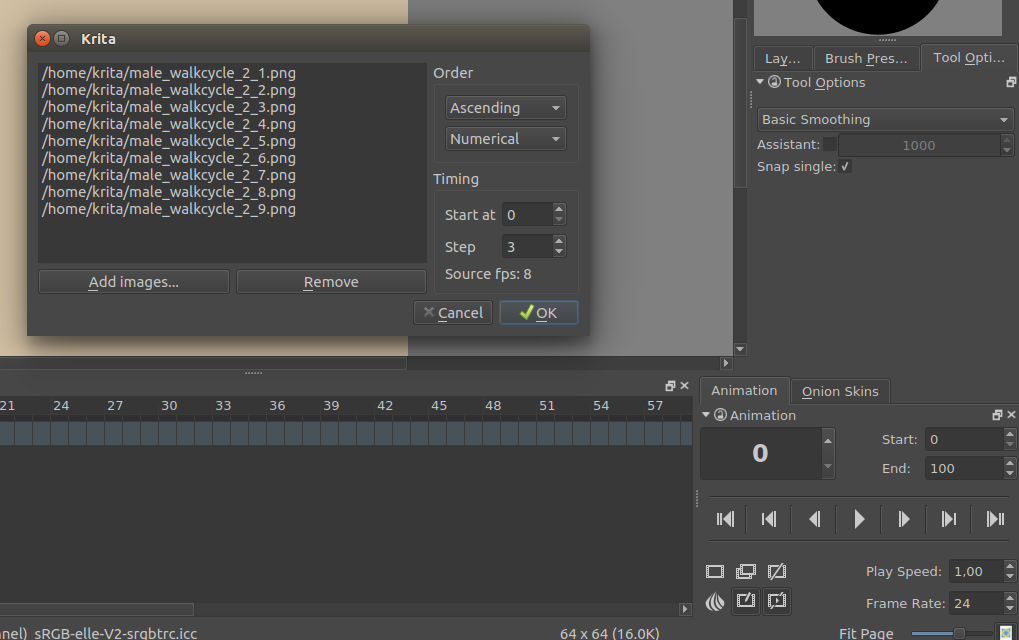
Кадры расположены в определенном порядке, а чтобы определить точку старта, настройте параметр START.
Параметр Step(Шаг) позволяет настроить частоту кадров, сравнивая исходный документ и импортируемый.
Нажмите ОК и новый слой будет импортирован.